Images on the web can add a lot of value to a website. They set the tone, they give a visual first impression to your visitors, And as the saying goes, a picture is worth a thousand words. But this comes at a cost.
Why Image Optimization Matters
Before diving into the “how,” it’s essential to understand why image optimization is so important.
According to Google, if a website takes more than 3 seconds to load, over half of mobile users will abandon it.
Since images often make up the largest portion of a website’s file size, If used incorrectly, they can not only cost time and money during download, but they can also cause layout shifts as they pop into a website and move stuff around, annoying your users.
Optimizing them can drastically improve load times.
Using The Right Format
Think about the image format you are using, depending on the kinds of images you have. There are a bunch of different formats, some of them classics like JPEG, PNG, or GIF, and some of them are more recent like WebP or AVIF.
| JPEG | PNG | WEBP | |
| Transparency | No | Yes | Yes |
| Animations | No | No | Yes |
| Compression | Lossy | Lossless | Both |
Here at Hytiba, we recommend using WebP for most of your images as it is the fastest while retaining most of the original quality.
Check Your Compression Settings
At a first glance, this is relatively easy. I mean, compress images as much as possible without losing more quality than you’re OK with.
By the way, once you find the settings you’re happy with, you can automate most of the image conversion and compression. But make sure to double check the results. Some images might look worse than you’d like, and you might want to hand-tune settings for those images.
Responsive Sizing
If you think about it, photos and videos from your last vacation look great on your phone, but might not look as great on your bigger screens. We can use that to our advantage.
If users are on small screen devices, our images might look fine with a smaller size and more compression. And we can give the larger, higher quality images to users who are visiting on bigger screens.
To do that, we can use the picture element or the source set attribute on image elements. This way, the browser will choose the best image for the device and Google Search will use the fallback image.
You can also add structured data to tell Google Search about the other versions. If you want to learn more on that, see the article below for more information.
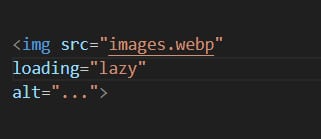
Use Lazy loading

For images that are very unlikely to be immediately visible upon loading the page, kind of below the fold images, these can be delayed and loaded once they become more likely to be visible. This reduces data transfers for images that might not show up because the user isn’t scrolling down far enough to see them.
Most modern content management systems (CMS), like WordPress, support lazy loading either natively or via plugins.
Enable Browser Caching
When a user visits your website, the browser caches (stores) images and other static files locally. If the user returns or navigates to another page, the browser loads the cached version instead of downloading the image again. By setting up proper caching headers on your server, you ensure that images are cached for an extended period, reducing load times for repeat visitors.
Test Your Image Optimization
Once you’ve implemented these techniques, regularly test your website to ensure it’s performing optimally. Use tools like Google PageSpeed Insights, GTmetrix, or Pingdom to analyze your website’s performance. These tools will give you insights into how well your images are optimized and provide suggestions for further improvements.
Final Thoughts
Optimizing your images for website performance is one of the most effective ways to improve loading speed and user experience. By choosing the right format, resizing, compressing, and using advanced techniques like lazy loading and responsive images, you’ll ensure that your site remains fast, user-friendly, and competitive.
Mastering how to optimize your images for website performance will not only benefit your visitors but also contribute to better SEO rankings and conversion rates. Start implementing these tips today for a faster, more efficient website.